Crates TUI
In the previous tutorials, we were building purely sequentially operating applications. However, there are times when you may be interested in running IO operations or heavy computations in between drawing 2 frames. You can achieve a consistent frame rate for rendering by running these blocking operations in a background thread or task.
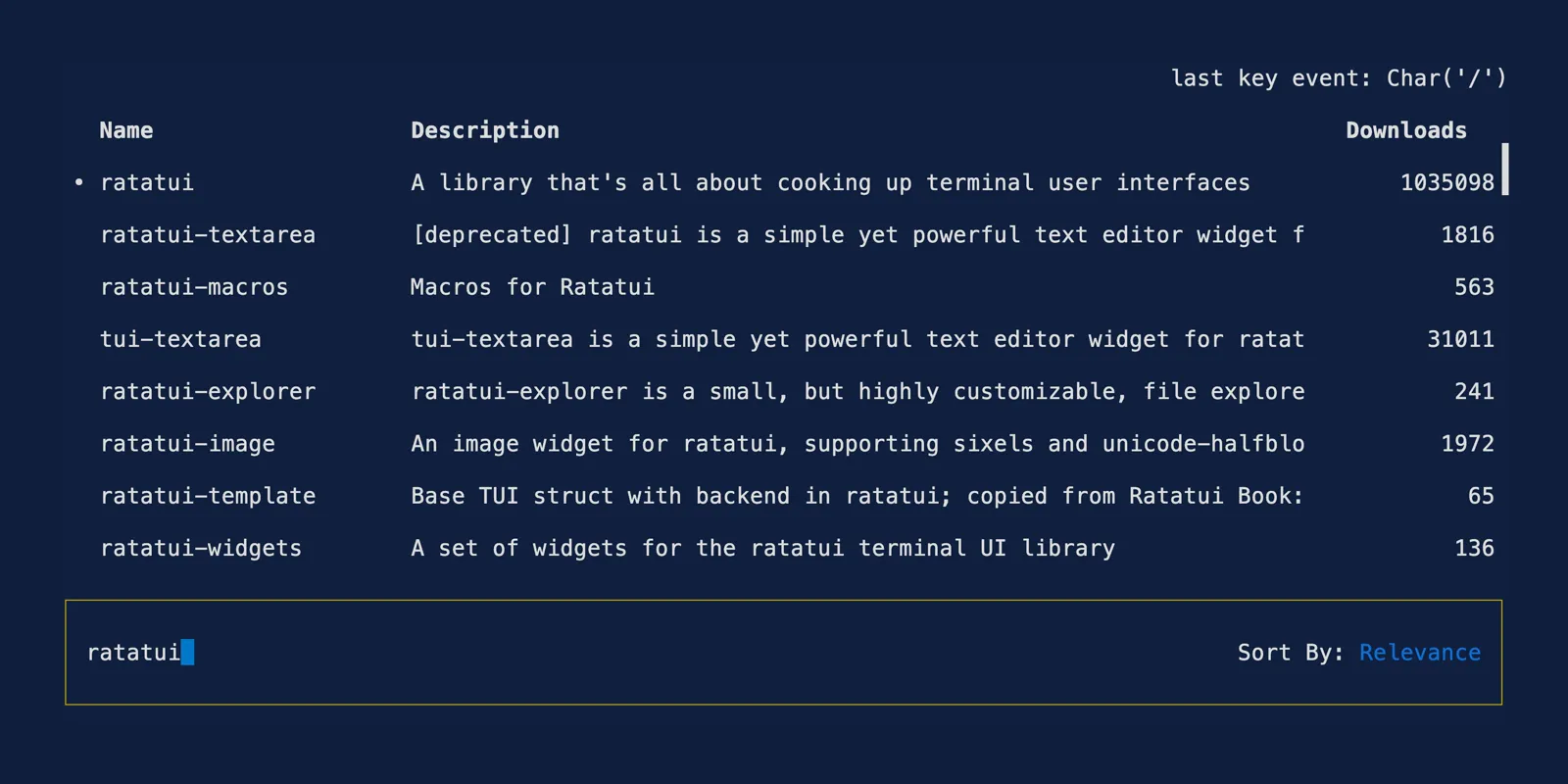
This tutorial will walk you through creating an async TUI app that makes an async request to
crates.io and lists the results based on a user prompt. This tutorial is a simplified version of the
crates-tui application.

Dependencies
Run the following to setup a new project:
cargo new crates-tui-tutorial --binHere’s all the dependencies required for this tutorial:
[dependencies]color-eyre = "0.6.2"crates_io_api = "0.9.0"crossterm = { version = "0.27.0", features = ["serde", "event-stream"] }futures = "0.3.28"itertools = "0.12.0"ratatui = { version = "0.26.1", features = ["serde", "macros"] }tokio = { version = "1.36.0", features = ["full"] }tokio-stream = "0.1.14"tui-input = "0.8.0"Copy these dependencies into your Cargo.toml’s dependencies section.
This is what your folder structure should now look like:
.├── Cargo.lock├── Cargo.toml└── src └── main.rsLet’s go through making these files one by one, starting with main.rs.